14 March 2007
Membuat Seleksi yang Rumit (Photoshop)
Membuat seleksi gambar 2 dimensi mah gampang, tapi gimana caranya kalau gambar yang akan kita seleksi berupa pohon dan batang, cabang, dahan berikut rantingnya... wah kayaknya susah banget. Ada cara yang cukup mudah.. ikutin yuk
sagh
Lanjutan..!
sagh
Lanjutan..!
Animasi Efek Ledakan (Photoshop/ImageReady)
 Tutorial kali ini kita akan membuat animasi efek ledakan di udara. Berikut ini adalah tehnik mudah untuk diterapkan pada photoshop dan juga untuk kemudian dibuatkan animasinya dengan Image Ready. Mari kita mulai..!!!
Tutorial kali ini kita akan membuat animasi efek ledakan di udara. Berikut ini adalah tehnik mudah untuk diterapkan pada photoshop dan juga untuk kemudian dibuatkan animasinya dengan Image Ready. Mari kita mulai..!!!1. Persiapkan Background
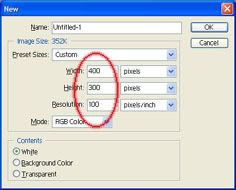
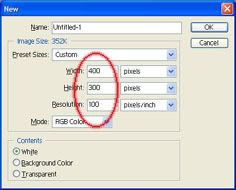
Buat image baru, 400x300 atau sesuai keinginan masing-masing, tapi cobalah dahulu dengan ukuran kecil agar mudah dipergunakan dalam tutorial ini. Sepanjang Anda menggunakan ukuran ini, akan banyak penyelesaian masalah yang mungkin dihadapi. Namun tutorial kali ini tidak memiliki banyak tips atau trik untuk kendala yang dihadapi bila Anda menggunakan ukuran yang lebih besar.

Buat image baru, 400x300 atau sesuai keinginan masing-masing, tapi cobalah dahulu dengan ukuran kecil agar mudah dipergunakan dalam tutorial ini. Sepanjang Anda menggunakan ukuran ini, akan banyak penyelesaian masalah yang mungkin dihadapi. Namun tutorial kali ini tidak memiliki banyak tips atau trik untuk kendala yang dihadapi bila Anda menggunakan ukuran yang lebih besar.
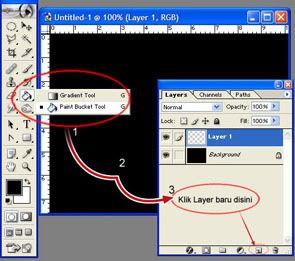
 Tekan [D] pada keyboard untuk menukar posisi warna putih menjadi foreground dan hitam menjadi warna background.
Tekan [D] pada keyboard untuk menukar posisi warna putih menjadi foreground dan hitam menjadi warna background.
Kini klik Paint Bucket tool dari toolbar and isi background dengan warna hitam, lalu klik pada Tab Layer dan buatlah layer baru
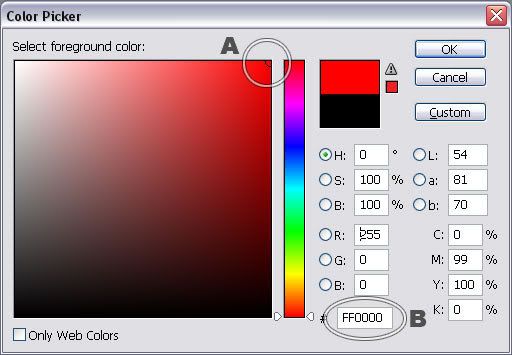
 2. Rubah warna Foreground menjadi merah Klik warna
2. Rubah warna Foreground menjadi merah Klik warna foreground dan pilih pada pojok warna merah (A), disini saya buat contoh dengan FF0000(B).
foreground dan pilih pada pojok warna merah (A), disini saya buat contoh dengan FF0000(B). 3. Pilih ukuran brush
3. Pilih ukuran brushSelect the proper brush
Pada toolbar klik tool brush. Pilih diameter Softrounds 100px , ini akan menimbulkan efek lembut pada saat melakukan brush. Diameter brush tergantung pada besar kecilnya ukuran image yang Anda buat di awal.
4. Gambar bentuk dasar
Sedikitnya kita gunakan 3 warna : merah, kuning dan putih.
Pertama kita mulai dengan warna merah, buatlah gambar bentuk bebas, pastikan gambar yang Anda buat terlihat acak, jadi jangan buat bentuk sebuah lingkaran atau kotak. Juga jangan nampak seperti gambar dengan outline, dan buatlah sisi dalam bentuk tadi menjadi lebih gelap. (Anda bisa saja bereksperimen dengan bentuk outline, namun kali ini hal itu kita lewati dahulu).
Setelah selesai, kita pilih warna kuning, saya gunakan nilai #FFFC00.
Sedikitnya kita gunakan 3 warna : merah, kuning dan putih.
Pertama kita mulai dengan warna merah, buatlah gambar bentuk bebas, pastikan gambar yang Anda buat terlihat acak, jadi jangan buat bentuk sebuah lingkaran atau kotak. Juga jangan nampak seperti gambar dengan outline, dan buatlah sisi dalam bentuk tadi menjadi lebih gelap. (Anda bisa saja bereksperimen dengan bentuk outline, namun kali ini hal itu kita lewati dahulu).
Setelah selesai, kita pilih warna kuning, saya gunakan nilai #FFFC00.
Buat bentuk baru dengan warna kuning tersebut berada di sisi dalam bentuk merah, usahakan jangan terlalu dekat dengan garis pinggir. Pertimbangkan pula untuk menjadikan 2 atau lebih bentuk terpisah dari bentuk kuning tadi selama masih dalam area merah. Jika ukuran brush terlalu besar, rubah diameternya ke ukuran lebih kecil, misalnya dengan memilih [soft round 45 pixels].
jangan terlalu dekat dengan garis pinggir. Pertimbangkan pula untuk menjadikan 2 atau lebih bentuk terpisah dari bentuk kuning tadi selama masih dalam area merah. Jika ukuran brush terlalu besar, rubah diameternya ke ukuran lebih kecil, misalnya dengan memilih [soft round 45 pixels].
 jangan terlalu dekat dengan garis pinggir. Pertimbangkan pula untuk menjadikan 2 atau lebih bentuk terpisah dari bentuk kuning tadi selama masih dalam area merah. Jika ukuran brush terlalu besar, rubah diameternya ke ukuran lebih kecil, misalnya dengan memilih [soft round 45 pixels].
jangan terlalu dekat dengan garis pinggir. Pertimbangkan pula untuk menjadikan 2 atau lebih bentuk terpisah dari bentuk kuning tadi selama masih dalam area merah. Jika ukuran brush terlalu besar, rubah diameternya ke ukuran lebih kecil, misalnya dengan memilih [soft round 45 pixels].Terakhir rubah foreground dengan warna putih (#FFFFFF). Kali ini warna putih harus berada di dalam area kuning, seperti halnya tadi, rubahlah ukuran brush menjadi lebih kecil, misal dengan [soft round 27 pixels].

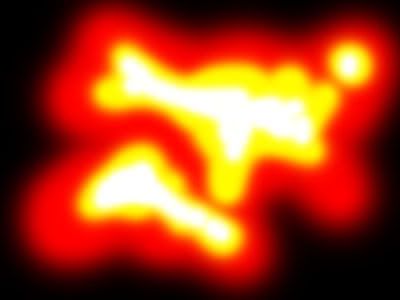
Bila Anda lakukan sesuai petunjuk, maka hasilnya akan tampak seperti ini :

Bila Anda lakukan sesuai petunjuk, maka hasilnya akan tampak seperti ini :
5. Penyatuan warna

Klik menu Filter/Blur/Gaussian Blur... ketik radius 40 pixels (besarnya radius tergantung dari besar image yang Anda buat di awal) dan klik OK.
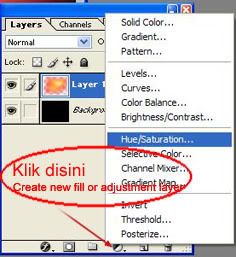
 Pada menu layer klik [Create new fill or adjustment layer] lalu pilih Hue/Saturation... dan klik OK.
Pada menu layer klik [Create new fill or adjustment layer] lalu pilih Hue/Saturation... dan klik OK.
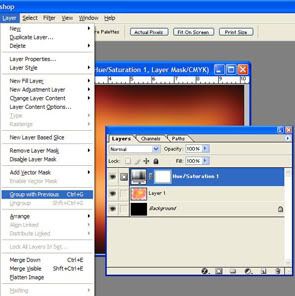
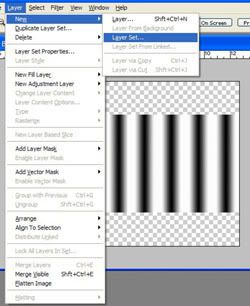
Kini kita memiliki sebuah Hue & Saturation Adjustment Layer dan akan kita rubah menjadi potongan layer dengan bentuk blur yang berada di atas semua layer dengan cara klik [layer] pada menu, pilih [Group with previous] atau langsung saja ketik Ctrl-G
 6. Tambahkan layer berawan
6. Tambahkan layer berawanBeralihlah ke tab layers dan klik ikon Create a New Layer untuk menambah layer baru.
Langkah pertama, kita atur kembali warna pada foreground dan background; tekan D pada keyboard, ini akan membuat foreground menjadi hitam dan background menjadi putih.
Kemudian isi layer dengan warna hitam, gunakan Paint Bucket tool atau tekan bersamaan Alt+Backspace.
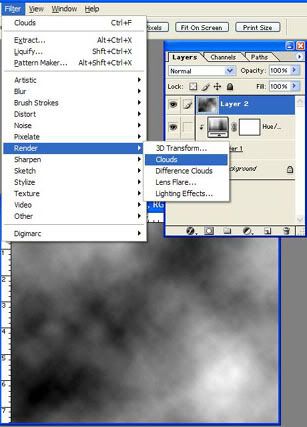
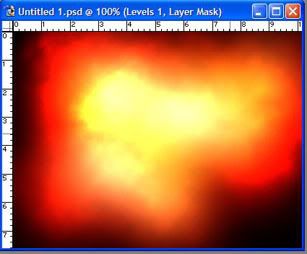
Pada menu bar, klik select Filter/Render/Clouds.

Hasilnya adalah tampilan acak yang bagus, jika merasa kurang lakukan lagi proses Filter/Render/Clouds atau tekan Ctrl+F sampai Anda temukan hasil yang sesuai..
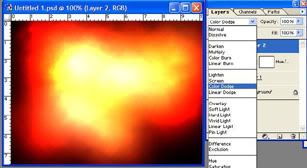
Atur blending mode pada layer ini menjadi Color Dodge
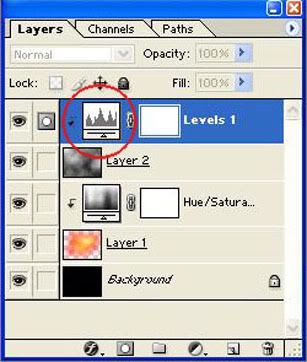
 7. Tambahkan levels adjustment layer
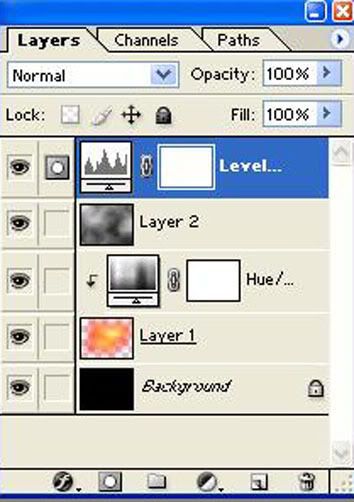
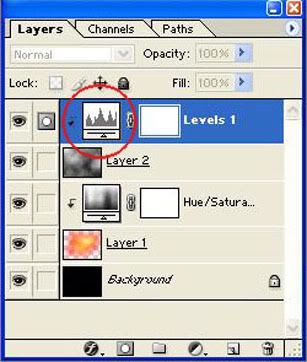
7. Tambahkan levels adjustment layerKlik ikon Create an Adjustment Layer pada bar layer kemudian pilih Levels... lalu klik OK.
Kini kita mempunyai sebuah Levels Adjustment Layer dan seperti pada langkah 5, kita akan mengubahnya menjadi Clipping Layer, dan kali ini berada di atas layer Clouds, dengan cara menekan Ctrl + G. Dengan melakukan clipping Layer, maka dapat dipastikan bahwa adjustment hanya berefek pada layer yang kita pilih (levels 1).
8. Pilih Brush yang tepat
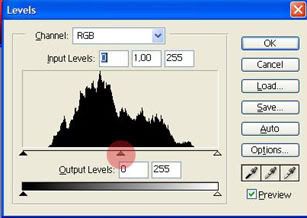
Kini buka Levels Adjustment Layer dengan mengklik dua kali ikonnya pada palette layer.

Kini buka Levels Adjustment Layer dengan mengklik dua kali ikonnya pada palette layer.
 Geser slider abu-abu /tengah, Anda bisa menggesernya ke kiri atau kanan tergantung rencana pembuatan.
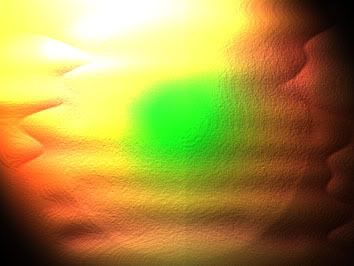
Geser slider abu-abu /tengah, Anda bisa menggesernya ke kiri atau kanan tergantung rencana pembuatan.Hasil akhir

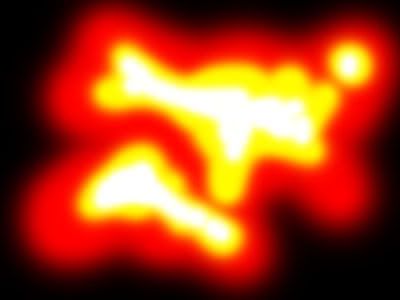
Ini adalah hasil akhir dari yang kita kerjakan, mungkin agak berbeda karena seperti saya katakan di awal bahwa hasilnya tergantung eksperimen atau percobaan yang Anda buat.
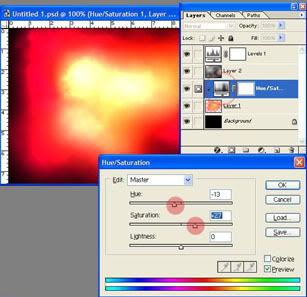
 9. Hue & Saturation adjustment layer
9. Hue & Saturation adjustment layerKini buka Hue & Saturation Adjustment Layer dengan mengklik dua kali ikonnya pada palette layer.
Anda dapat menggeser slider Hue untuk merubah warna atau menggeser slider Saturation untuk merubah saturasinya.
10. Animasi
Ada banyak hal dalam tutorial ini yang membuat lebih mudah untuk dijadikan animasi, hal ini antara lain dapat dibuat dengan :
- Ctrl+F merender ulang efek awan/clouds
- Adjustment layer tiap perubahan hue atau saturation
- Adjustment layer tiap perubahan level
Sebab kemudahan ini dapat kita buat menggunakan program ImageReady yang telah disertakan dalam Photoshop.
Ada banyak hal dalam tutorial ini yang membuat lebih mudah untuk dijadikan animasi, hal ini antara lain dapat dibuat dengan :
- Ctrl+F merender ulang efek awan/clouds
- Adjustment layer tiap perubahan hue atau saturation
- Adjustment layer tiap perubahan level
Sebab kemudahan ini dapat kita buat menggunakan program ImageReady yang telah disertakan dalam Photoshop.
Lanjutan..!
Membuat Gradasi Keren (Photoshop)
 Tools Gradasi dalam Photoshop adalah sebuah tools yang dapat menciptakan hasil keren apabila kita pandai menggunakannya, apalagi bila kita kombinasikan dengan teknik pencampuran dengan tools lainnya, maka imaginasi liar Anda akan terbang bebas memvisualisasikannya. Tutorial berikut saya buat dengan Photoshop 7, dapat pula digunakan dengan versi 6 atau yang terbaru.
Tools Gradasi dalam Photoshop adalah sebuah tools yang dapat menciptakan hasil keren apabila kita pandai menggunakannya, apalagi bila kita kombinasikan dengan teknik pencampuran dengan tools lainnya, maka imaginasi liar Anda akan terbang bebas memvisualisasikannya. Tutorial berikut saya buat dengan Photoshop 7, dapat pula digunakan dengan versi 6 atau yang terbaru.Berikut ini langkah-langkahnya :
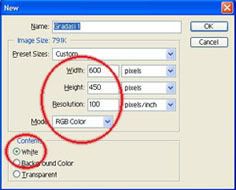
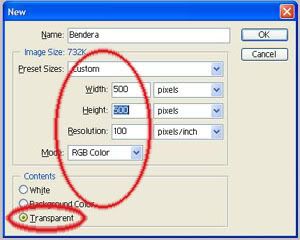
1. File -> New .. Pada kolom Name, beri nama Gradasi 1 (bebas), letakkan pada folder tersendiri
 yang telah Anda siapkan sebelumnya., Pilih background dengan putih dan canvas 600 x 450 atau sesuaikan ukuran dengan kehendak masing-masing. Kemudian pilih dalam format RGB mode.
yang telah Anda siapkan sebelumnya., Pilih background dengan putih dan canvas 600 x 450 atau sesuaikan ukuran dengan kehendak masing-masing. Kemudian pilih dalam format RGB mode.
2. Klik pada gambar ikon new layer yang terletak di bawah layers palette, kemudian akan tampil layer baru yang masih kosong (layer 1).
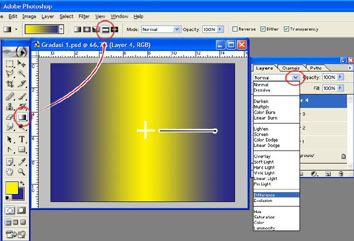
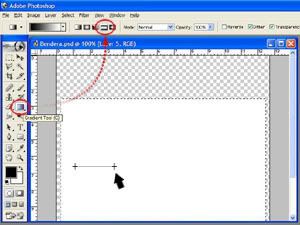
3. Klik Gradient tool pada toolbar, Pilih linear gradient tool dan Foreground
 to Background gradient (terletak di atas, persis di bawah menu).
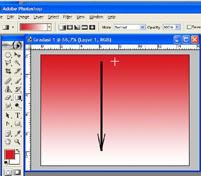
to Background gradient (terletak di atas, persis di bawah menu). 4. Pilih warna yang diinginkan, lalu tarik garis linear gradient dari atas ke bawah pada lembar kerja (canvas).
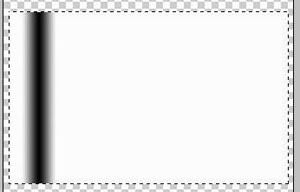
4. Pilih warna yang diinginkan, lalu tarik garis linear gradient dari atas ke bawah pada lembar kerja (canvas).Simpan dahulu dengan nama yang diinginkan, File -> Save
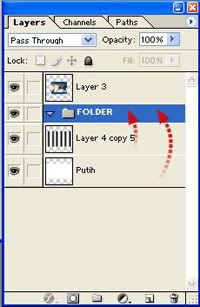
5. Buatlah layer baru (layer 2). Gunakan warna yang sama, kemudian tarik garis diagonal dari salah satu sudut ke arah berlawanan. Di bawah kanan pada tab layers ada sebuah kotak kecil drop-down. (standarnya tertulis normal), jika Anda klik, maka akan tersedia banyak pilihan blending modes. Pilih Difference.

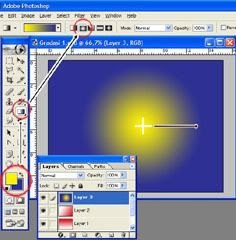
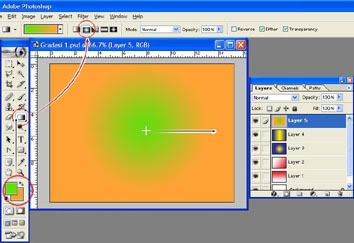
 6. Buat lagi layer baru (layer 3). Ganti warnanya dan buat radial gradient dari tengah ke luar kanan (disini saya gunakan dengan warna Biru dan Kuning).
6. Buat lagi layer baru (layer 3). Ganti warnanya dan buat radial gradient dari tengah ke luar kanan (disini saya gunakan dengan warna Biru dan Kuning).Jangan lupa untuk selalu File -> Save.
7. Gunakan warna yang sama pada layer berikutnya
 (layer 4), gunakan Reflected Gradient, sebagai contoh : pada layer ini ke arah kanan. Ubah blending mode dengan Difference.
(layer 4), gunakan Reflected Gradient, sebagai contoh : pada layer ini ke arah kanan. Ubah blending mode dengan Difference.
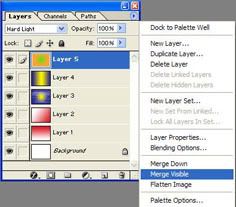
8. Sejauh ini Anda pasti sudah melihat hasil dari penggunaan Blending Mode. Cobalah untuk membuat yang lain lagi..! (layer 5, 6 terserah Anda) Klik pada layer atau lambang-lambang mata pada layer kecuali layer paling bawah, kemudian lakukan blending mode dengan Difference atau blending mode lainnya, lalu saksikan apa yang terjadi. (Hasilnya kurang variatif jika Anda menggunakan satu warna saja).
Jadi kembalilah ke layer lainnya, pilih difference mode dan lakukan hal yang sama untuk layer lainnya. Kadang akan nampak efek seperti warna hangus, cobalah manfaatkan Color Dodge..!
File -> Save.
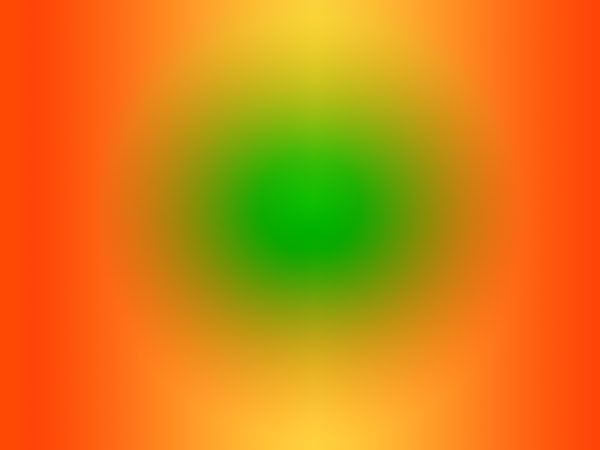
 Hasil ini akan tampak (gbr 8a) bila menggunakan Hard light mode pada layer 5 dan Difference Mode pada layer 4.
Hasil ini akan tampak (gbr 8a) bila menggunakan Hard light mode pada layer 5 dan Difference Mode pada layer 4. Hasil ini akan tampak (gbr 8b) bila layer 2 & 3 disembunyikan dengan mengklik gambar mata pada sisi kiri layer.
Hasil ini akan tampak (gbr 8b) bila layer 2 & 3 disembunyikan dengan mengklik gambar mata pada sisi kiri layer.Jika Anda mau bereksperimen lagi…
Anda dapat lakukan hal yang lebih spektakuler. Cobalah buat lebih banyak layer, gradasi yang sedikit berbeda, blending mode berbeda, maka Anda akan mendapatkan hiasan cantik yang. Hal ini tiada batas dan dapat kita explore terus menerus. Coba pula dengan penggunaan Twirls, Shears dan filter lainnya.
Untuk menciptakan efek gradasi 3D, Anda bisa gunakan filter Lighting Effect :
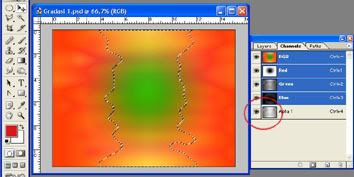
A. Layer -> Merge Visible. Klik tab Channels. Ctrl-klik pada salah satu mode channel (Red, Green atau Blue? Disini saya pilih channel warna green). Perintah ini akan melakukan seleksi pada channel yang di Ctrl-Klik. Masih dalam kondisi terseleksi, klik ikon New Channel, pada new channel Alpha 1 tekan delete di keyboard, Tekan Ctrl-backspace untuk mengisi area seleksi dengan warna putih, terakhir tekan Ctrl-d untuk deselect.

 File -> Save.
File -> Save.B. Klik channel RGB, kemudian klik tab layer untuk kembali.
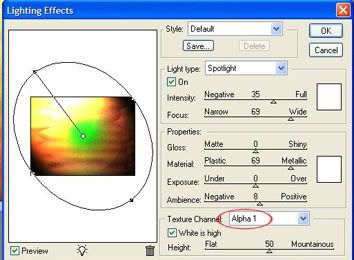
C. Filter -> Render -> Lighting Effects... Pilih channel Alpha 1 untuk Texture Channelmu. Disini saya gunakan setting efek ke bawah kanan.

Saya berharap Anda terhibur dengan tutorial ini dan menginspirasi Anda untuk bereksperimen lebih jauh. Selamat bereksplorasi…!!!
Lanjutan..!
12 March 2007
ANIMASI BENDERA (Photoshop & ImageReady)
 Melihat gambar bergelombang layaknya bendera, maka saya coba untuk membuatnya, berikut adalah tipsnya :
Melihat gambar bergelombang layaknya bendera, maka saya coba untuk membuatnya, berikut adalah tipsnya :








Lanjutan..!





